XHTML + CSS
Viimane HTML-keele standard XHTML (eXtensible
HyperText
Markup Language) käsitleb kogu
HTML-dokumenti kui eritüübilist XML dokumenti. Selles on
lubatud kõik HTML 4.01 märgendid ja sündmused, kuid
kogu dokumendi formateerimine XML-ina muudab süntaksi palju
rangemaks. See lihtsustab analüüsi (parsing), nii et
XHTML-sirvijaid saab kasutada ka piiratud mäluga pihu- ja
mobiilseadmetes. XML-märgendite analüüsiks (parsing) on
teegid paljudes programmeerimiskeeltes (Java, Python, Ruby jne) ja
nende abil on lihtne realiseerida mitmesuguseid eriotstarbelisi
(näiteks e-kaubamaja jaoks) XHTML (või XML)-parserit;
"täieliku" HTML-analüüsaatori realiseerimine aga pole
sugugi triviaalne ülesanne. XHTML võimaldab dokumendis
kasutada peale HTML-märgendite ka teisi XML-keeli, näiteks
matemaatiliste valemite kirjutamiseks loodud MathML ja SVG (Scalable
Vector Graphics, esimene www-s kasutatav vektorgraafika formaat).
Kõik tähtsamad sirvijad toetavad XHTML-i, s.t. oskavad
näidata XHTML-is kirjutatud dokumente.
XHTML esitab palju rangemad nõuded süntaksile:
- kõik märgendid peavad olema lõpetatud, kas
eraldi lõpumärgendiga <p>...</p>
või kaldkriipsuga sama märgendi lõpus: <br/>, <img ... />
- lõikuvad märgendid nagu <strong>...
<em>...</strong>... <em> on täiesti
lubamatud, peaks olema
<strong>...<em>...</em>...</strong>
- piltidele (märgend <img>
) peab olema lisatud alt-attribuudi
abil selgitav tekst - see on oluline ainult teksti esitavates
sirvijates ja nägemispuuetega inimestele, kellele dokument
loetakse häälega
- märgendid ja nende attribuudid peavad olema kirjutatud
väiketähtedega ja kõik attribuutide
väärtused peavad olema juttumärkides, seega <IMG SRC="AUTOPORTREE.JPG" WIDTH=60 HEIGHT
=80> asemel peab olema <img
src="AUTOPORTREE.JPG" width="60" height="80" alt = "Minu portree"
/>; loomulikult ei tohi failinimes (string!) kirjaviisi
muuta, muidu faili enam ei leita, kuid failinimi pole märgend ega
selle attribuut
- bloki-taseme märgendeid (mis alati tekitavad uue paragrahvi)
ei tohi asetada reataseme (inline, uut paragrahvi ei tehta)
märgendite sisse, seega <em><h3>Alapealkiri</h3></em>
asemel peaks olema
<h3><em>Alapealkiri</em></h3>; veel
parem/õigem oleks, kui <em>
oleks kirjeldatud märgendi <h3>
stiilis stiililehel, nii et sama formateeringu saaks vaid <h3>Alapealkiri</h3>
kasutamisel.
- dokumendi kehas (märgendite <body>...</body>
vahel) ei tohi olla märgenditeta teksti, näiteks <body>Ära siia tule ! </body>
asemel peaks olema (vähemalt) <body><p>Ära
siia tule !</p> </body>
Nõudeid on veel rohkem, kuid need olid kõige
olulisemad.
Järgnevas on väike näide XHTML 1.1 formaadis
dokumendist; märgistiku utf-8
(see on Unicode kodeering) kasutuselevõtt tagab, et kõik
eesti täpitähed esitatakse tekstis õieti.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<META http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Kiri</title>
<link href="kiri.css" rel="stylesheet" type="text/css">
</head>
<body>
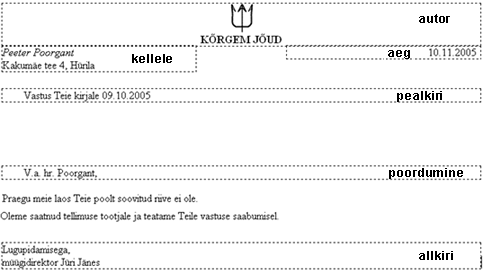
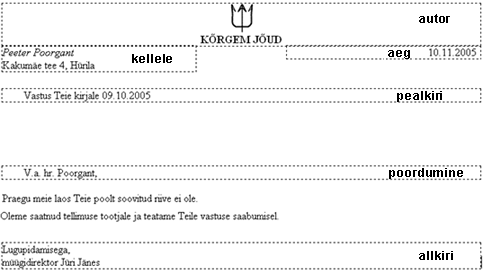
<div class="autor">
<img src="images/logo.gif" width="34" height="44"/><br/>
KÕRGEM JÕUD
</div>
<div class="kellele">
<span class="adresaat">Peeter Poorgant</span><br/>
Kakumäe tee 4, Hürila </div>
<div class="aeg">10.11.2005</div>
<div class="pealkiri">Vastus Teie kirjale 09.10.2005</div>
<div class="poordumine">V.a. hr. Poorgant,</div>
<p>Praegu meie laos Teie poolt soovitud riive ei ole.</p>
<p>Oleme saatnud tellimuse tootjale ja teatame Teile vastuse
saabumisel.</p>
<div class="allkiri">Lugupidamisega,<br />
müügidirektor Jüri Jänes</div>
</body>
</html>
|
| Dokumendi HTML-tekst (source) |
Selles XHTML-dokumendis ei esine ühtegi
formateerimismärgendit, formateerimine on kirjeldatud päises
lingitud CSS-stiililehel kiri.css:
body
{ margin-left:30mm;
margin-right:12mm;
margin-top: 8mm;
margin-bottom: 8mm;
}
.autor
{ width:100%;
font-weight: bold;
text-align: center;
}
.kellele
{ display:block;
float:left;
width:76mm;
}
.adresaat
{ font-style: italic;
}
.nimi
{ font-style: oblique;
font-weight: bold;
}
.aeg
{ display:block;
width:76mm;
float:right}
.pealkiri
{ text-indent: 2em;
margin-top:4em;
margin-bottom:6em;
}
.poordumine
{ display:block;
margin-top: 4em;
text-indent: 2em;
}
.allkiri
{ margin-top:1em;}
p
{ margin-top: 0.2em;
}
|
| CSS-stiilileht kiri.css
|
Esimene, HTML-märgendi body stiil
määrab kogu dokumendi paigutuse lehel/ekraanil
(ääriste margin-top, margin-left, margin-right, margin-bottom väärtused on
võetud standardiprojektist EVS-882-1); siin võiks
määrata ka muud kogu dokumendi ulatuses kehtivad
formateeringud: fondi, tähesuuruse jne. Paragrahvide <p>...</p> vahe ja
taandread on määratud tähesuuruse ühikutes em, seega jäävad nad
täheruumide suhtes samaks, kui näiteks body-märgendi stiilis muudetakse
kogu dokumendi tähesuurust font-size.
Blokk-tüüpi (s.t. tekitavad reavahetuse enne ja pärast) <div>-märgendiga osad kellele ja aeg on piiratud laiusega (ka need
väärtused on võetud standardiprojektist EVS-882-1);
kuna nad on määratud "ujuma" (float)
üks paremale ja teine vasemale, paigutuvad nad leheküljel
samale kõrgusele; alloleval joonisel on näha, millised osad
lõpptulemuse formateerimisel tekivad:

Stiililehega formateerimisel säilub dokumendi infostruktuur ja
formateerimiseks pole tarvis kasutada reavahetusi ja/või
tühikuid. Reavahetused ja tühikud pole formateerimisvahendid,
nad lõhuvad dokumendi struktuuri - kui sama dokumenti on tarvis
avada teistsuguse suurusega aknas või trükkida teistsuguse
suurusega paberile, tekivad kohe probleemid.
Ülesandeid:
1.
Ylesande tekst
Küsimused, probleemid:
 ©2004 Jaak
Henno
©2004 Jaak
Henno

 ©2004 Jaak
Henno
©2004 Jaak
Henno